Luke Jones ‘시각적인 보정’을 읽고 든 생각.
웹서핑 도중 Luke Jones가 게재한 ‘시각적인 보정(Optical Adjustments)’이란 글을 읽은 뒤, 이에 대한 생각을 정리해본다.
윗글은 인터페이스 디자인 과정에서 종종 발생하는 오류에 대해 다루고 있는데. 실제로 디자인팀과 개발팀 사이에 논쟁거리가 되기도 하는 주제다 보니 많은 이들의 공감을 얻게 된 것 같다.
글 전반에 ‘맥락을 이해하는 힘은 디자이너의 무기이며, 기계로 대체할 수 없다.’ 는 전제가 깔려있고 이는 특히 아래의 대목에서 잘 드러난다.
소프트웨어가 하는 계산은 이성적이지만, 인간이 모양, 색상, 크기를 인지하는 방식은 계산에 포함되지 않는다. 소프트웨어는 물체 사이의 관계, 시각 언어 상에서의 맥락, 혹은 인간이 물체를 인식하는 방식에 대해서 이해할 수 없다는 것이다. — 원문 번역본에서 발췌
개인적으로 글의 주제의식에 적극 동의하며, 최근 기술 기반의 혁신적인 변화들을 지켜보며 생각할거리가 늘고 있던 참이다.
다만 글에서 느껴지는 아쉬움은, 상기 주제를 뒷받침하기 위해 나열된 여러 예시들이 ‘글의 부제인 Logic VS Designer’ 라는 다소 공감하기 어려운 관점에서 서술 되었다는 점인데.
글쓴이가 언급한 주제와 연관 짓기 어렵거나 정보의 보충이 필요하거나...
물론 각 예시들이 디자이너의 주의를 요한다는 점에서 유용한 정보임에 분명하다.
차라리 제목을 **‘디지털 환경에서 디자이너가 놓치기 쉬운 디테일’**로 붙이는게 적절하지 않았을까?
정렬, 시각적 무게중심 / 크기에 관한 코멘트

컴퓨터는 시각적인 무게 중심이 어디에 위치하고 있는지 정확하게 계산해 낼 수 없다. 그것은 단지 넓이, 높이, x/y 좌표 같은 정보에 의존할 뿐이다. 디자이너로서 우리는 시각 보정을 통해 이를 보완할 필요가 있다. — 원문 번역본에서 발췌
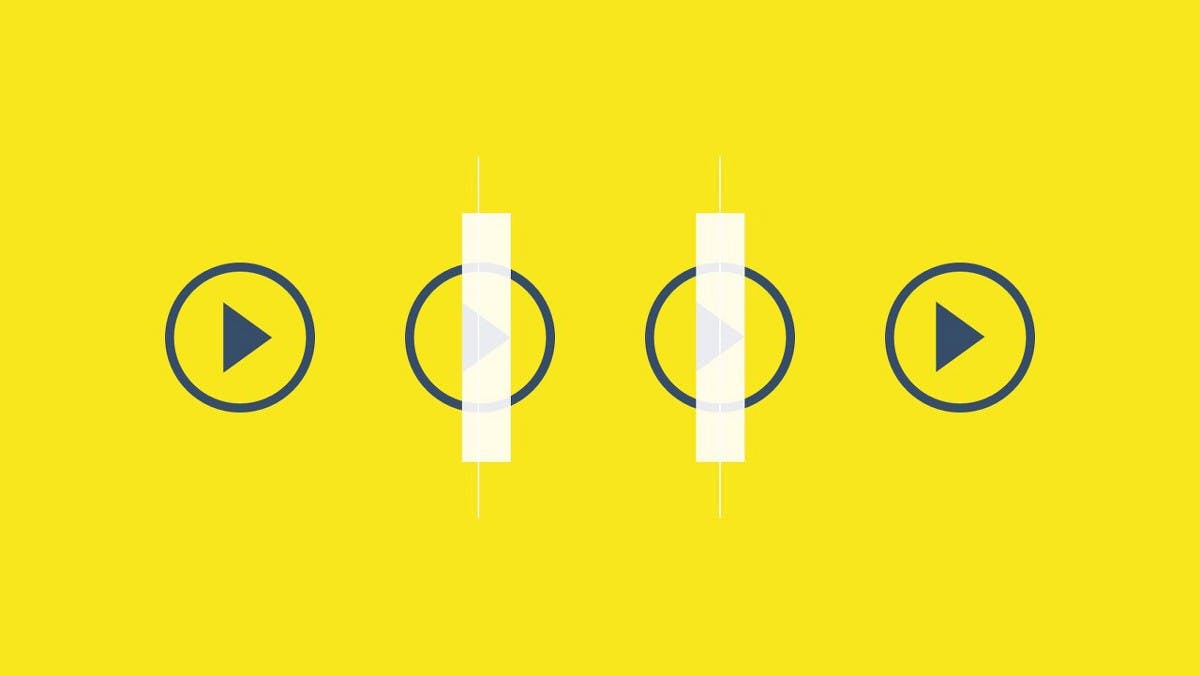
위 예시는 재생 버튼을 그리는 과정에서 종종 보게 되는 실수로, 컴퓨팅 기술의 한계보다는 디자인 소프트웨어 혹은 CSS가 제공하는 정렬 방식의 문제점이라고 봐야한다.
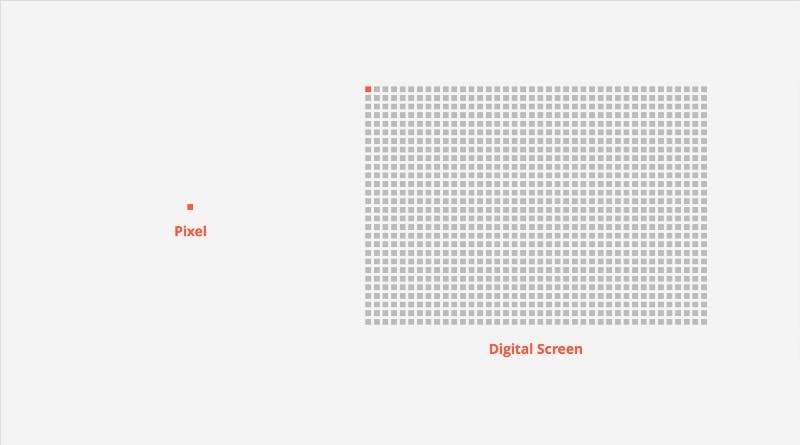
이런 문제가 발생하는 원인을 알기 위해선 디지털 스크린의 출력 방식을 이해할 필요가 있다. 우리가 흔히 알고 있는 픽셀(pixel)은 화면을 이루는 가장 작은 단위이며 사각꼴의 점을 일컫는다. 지금 보고 있는 화면 역시 픽셀이 모여 만들어진 것이다.

더 많은 픽셀이 모일수록 이미지의 선명도는 높아진다.
문제는 기본 단위가 사각꼴이다보니. 그래픽을 저장하고 출력하는 방식도 x, y 좌표를 기준으로 한 사각형 중심으로 이뤄진다는 점이다.
위 예시 역시 디자인 소프트웨어, CSS 등이 레이어/컨테이너 라고 불리는 사각형 상자를 중심으로 요소를 배치하기 때문에 빚어진 결과이며. 가운데 정렬된 사각형 안에 또 다른 삼각형을 그려 넣었기 때문에 무게 중심이 어긋나게 된 것으로 볼 수 있다.
이쯤에서 글쓴이인 Luke는 하나의 신묘한 해결법을 제시한다.
이것을 해결하기 위해서는 중앙 정렬인 것처럼 보일 때 까지 삼각형을 옮겨야 한다. — 원문 번역본에서 발췌
결과론적으로 보자면, 디자이너라는 직업을 가진 많은 사람이 ‘그래픽 디자인’ 지식을 갖추고 오랜 기간 훈련해왔기 때문에 위 방식으로 문제를 해결할 수도 있겠지만.
이는 어디까지나 이론적 근거를 바탕에 둔 노하우인 것이지 어설픈 눈대중처럼 여겨져선 안 된다. 특히 다양한 직군이 함께 일하는 환경에서 디자이너의 전문지식을 ‘본능적 감각’으로 표현하는 것은 직업인으로서 다소 무책임하게 느껴지기도 한다.
그렇다면 (그의 표현을 빌어)눈대중의 실제 작동방식을 살펴보자.

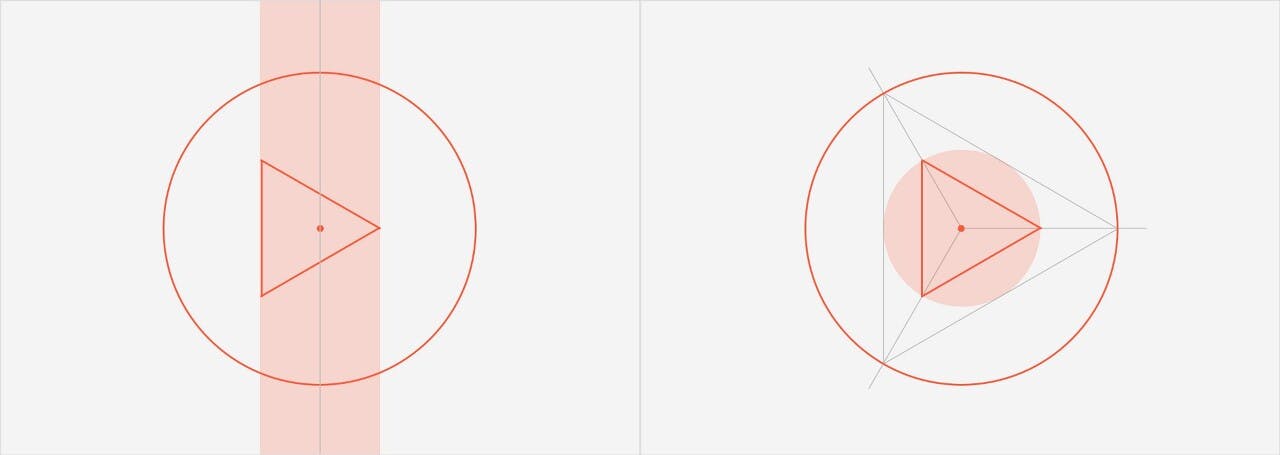
좌측에 보이는 것과 같이 사각 컨테이너 간의 정렬은 삼각형의 무게 중심을 왼쪽으로 쏠리게 한다.
삼각형을 정확히 가운데 놓기 위해서는 우선 사각형의 틀을 원으로 바꿔야 한다. 가운데 축을 중심으로 삼각형을 둘러싸고 있는 원을 3등분 한 뒤 원의 둘레와 맞닿는 점을 이어주면 우측의 그림처럼 가운데 위치한 삼각형이 완성된다.
이는 간단한 작도법으로, 본능적 감각으로 설명되기엔 충분히 과학적이다.
이어서 크기(Scale)에 대한 문제와 해법도 살펴보자.

크기는 우리의 뇌가 물체의 크고 작음을 어떻게 인지 하는지에 대한 것이다 (텍스트도 마찬가지이다). 이 원과 사각형을 보자. 가로 세로 120 X120 픽셀의 사각형은 가로 세로 120 X120 픽셀의 원보다 넓은 면적을 차지하게 된다. 이를 같은 크기로 보이게 하기 위해서 원의 크기가 아주 조금 더 커져야 한다. — 원문 번역본에서 발췌
이 대목에서 가장 큰 오류는 도형의 크기가 다르게 보이는 것이 ‘우리 뇌의 인지 문제 (Scale is about how our brains perceive the size of objects)’ 때문이 아니라 실제 다른 면적의 도형이기 때문이라는 점이다.
As with all other adjustments this is subtle, but the adjustments help the overall design look right. . — 원문 발췌
그러니 원문의 표현처럼 제대로 보이기 위해 1픽셀 씩 옮겨가며 감각을 뽐낼 이유가 없다. 그저 바른 원을 그리기 위한 방법을 사용하면 된다.

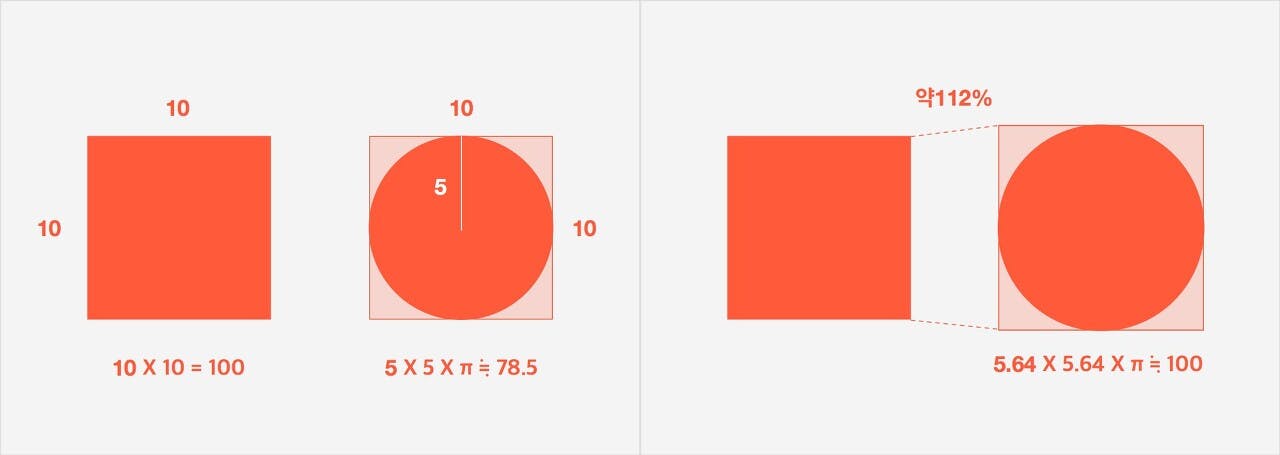
그림의 좌측엔 가로세로 10의 크기를 갖는 사각형과 동일 크기의 사각형에 담긴 원이 그려져 있다. 그리고 이 둘의 면적은 100과 (약) 78.5로 전혀 다르다.
그리고 우리는 동일 면적의 원을 그려낼 공식을 잘 알고 있다.
반지름² × 원주율 = 원의 면적
위 공식에 면적 100을 대입하면 반지름 (약) 5.64의 원을 그려낼 수 있다. 그리고 이는 기존 사각형보다 약 112% 커다란 사각형 안에 원을 그려넣는 것과 같다.
글쓴이가 제안하는 어림짐작에 의지하지 않아도 문제를 해결할 수 있다.

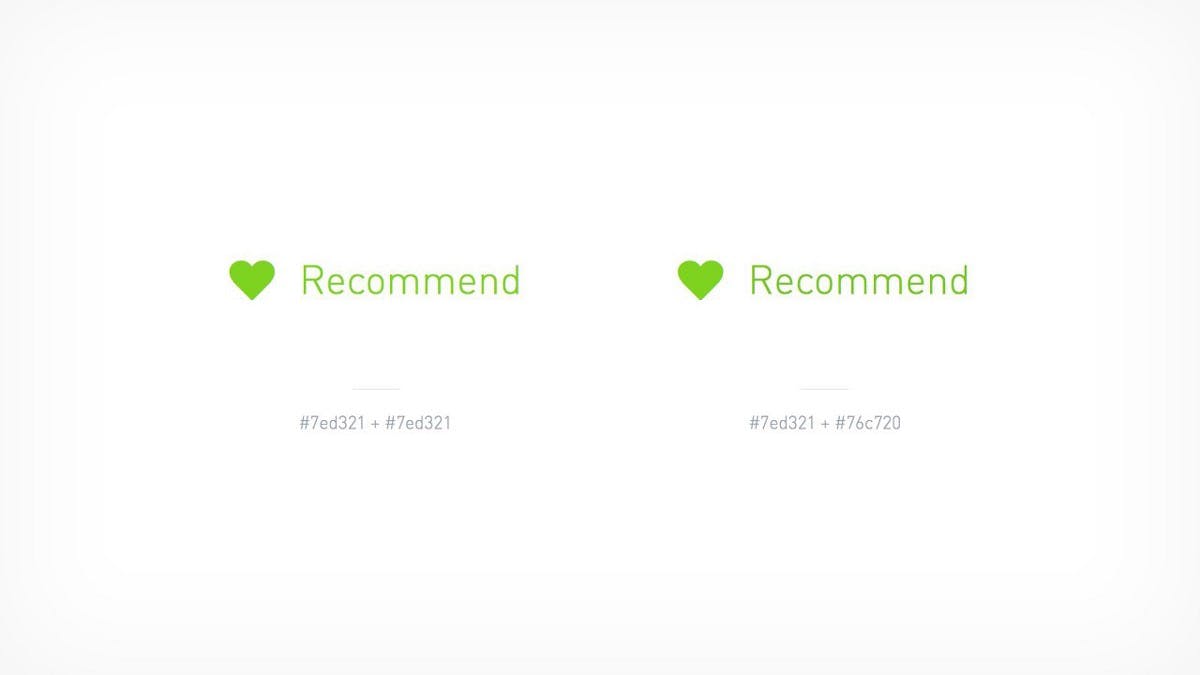
색상 보정은 조금 더 미묘하다. 다시 한번, 시각적인 보정은 형태의 무게감에 관한 것이다.요약 : 아이콘과 텍스트에 같은 그린 색상을 사용했지만, 이들 중 하나는 다른 하나보다 옅어 보인다.— 원문 번역본 발췌
글쓴이의 언급처럼 색상은 매우 미묘한 문제이다. 또한, 작업 과정에서 시각적 보정이 필요한 경우가 종종 발생한다. 그러니 그의 주장이 틀린 것은 아니다.
그러나 반드시 알아야 할 것이 있다.
사실 위 이미지에서 색상 차이가 느껴지는 이유는 무게감 때문이 아니다. 그냥 정말 다른 색상이 보이는 것이다.
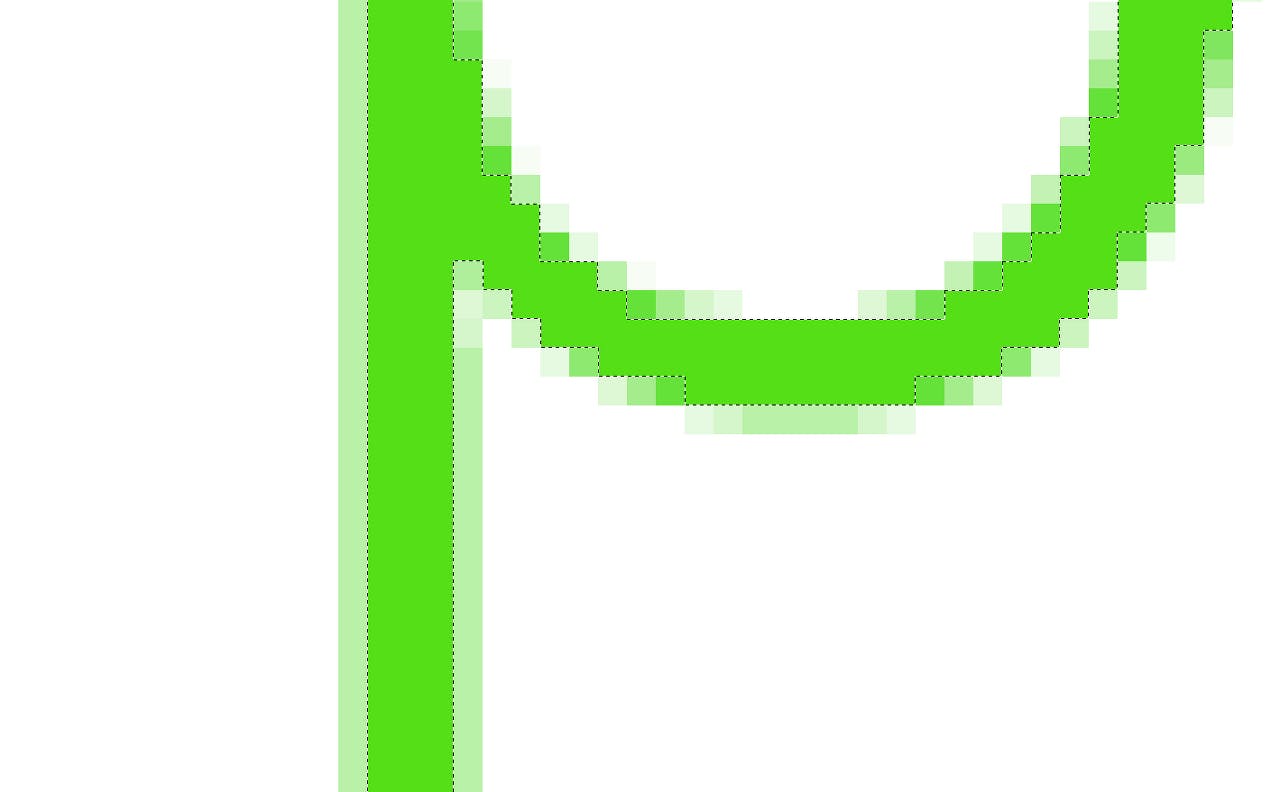
한번 확대한 화면을 살펴보자.

상당한 차이를 확인할 수 있다. 물론 글쓴이는 같은 색상을 사용했겠지만 우리는 지금 다른 색을 보고 있지 않은가?
디자인 과정에서 색상문제는 디지털 환경, 인쇄 환경 어느 쪽에나 골치 아픈 일이지만 디지털 환경을 기준으로 살펴보면 원인 대부분은 앞서 언급한 픽셀과 연관되어 있다.
디지털 스크린은 하나의 픽셀 안에 RGB 색상 신호를 담아 출력한다. 그리고 픽셀은 사각형이기 때문에 완벽한 곡선을 표현할 수가 없다.
대신 색의 명도를 조절해 곡선과 유사한 형태를 만들어내는데 이것이 우리가 잘 아는 안티앨리어스(Anti-alias) 그리고 이미지 래스터 화(Rasterize)에 대한 설명이다.

또한, 픽셀의 크기는 고정되어 있으므로 요소의 크기가 작을수록, 서체의 두께가 얇을수록 기존 색상이 차지하는 면적이 줄어들게 되는데 이러한 이유로 화면에 보이는 색상에 차이가 발생할 수 있는 것이다.

서체의 두께가 두꺼울 경우에 같은 색상을 표현하는데 별 문제 없어 보인다.
다만 웹 / 애플리케이션 등 디지털 스크린에서 보이는 텍스트의 경우 색상의 값 자체가 바뀌지는 않지만. 이미지의 경우 저장과정에서 압축방식 / 압축률에 따라 색의 값이 큰 폭으로 달라질 수 있다.
그 외 모니터 캘리브레이션에 따른 색상 편차 등 고려해야 할 요소가 상당히 다양하지만, 확실한 것은 원문 예시를 무게감에 의한 착시현상으로 설명하기 어렵다는 점이다.
물론 예시를 벗어난 여러 상황에서 시각적 보정이 필요한 상황은 다분히 발생한다. 이를 위해 여러 가지 정보를 습득하는 것은 매우 유용한 일이다.

배경색에 따라 동일색상이 다르게 보이는 현상.
‘본능적 감각’ 보다는 변화하는 환경을 이해해야..
컴퓨터, 심지어 인공지능일지라도 디자인적인 맥락에 대해서는 완벽히 이해하지 못한다. 때문에 디자이너들이 직접 보정 하는 것이 더 정확할 수 밖에 없다. 컴퓨터가 전반적인 디자인 언어 안에서 개별적인 요소의 맥락을 이해할 수 있을 때 까지, 컴퓨터의 계산을 무작정 따를 수는 없다.우리는 컴퓨터의 결정 대신, 눈과 본능적인 감각을 이용해야 한다. 디자이너들은 일하는 동안 그들의 감각을 꾸준히 연마해야 하고, 그것이 컴퓨터의 계산과는 다를지라도 우리는 그것을 믿어야 한다.— 원문 번역본 발췌
사실 그가 공유한 내용 대부분은 실무적인 차원에서 유용하게 활용할 수 있는 꿀팁이다. 감사하게 생각해야 할 대목이지만..
그럼에도 불구하고 시시콜콜한 반박을 적게 된 까닭은 글 마지막에 서술된 위 문장 때문이다.
그의 주장처럼 맥락을 이해하고 그에 맞는 해결책을 제시하는 것은 디자이너가 해야 할 마땅한 일이다. 하지만 이를 위해서 변화하는 환경에 대한 이해를 높이는 것 대신 ‘본능적 감각’을 키우라는 그의 조언은 동의하기 어렵다.
우리가 흔히 말하는 ‘Believe Your Eyes’ 에서 ‘눈’은 ‘동물적 감각’이 아닌 꾸준한 학습과 훈련으로 다져진 ‘전문가로서의 직관’을 일컫는 것으로, 디자이너를 프로페셔널한 직업으로 구분짓게 해주는 가장 큰 무기이다.
또한 이런한 의미에서 ‘기계가 대체 불가한 디자이너의 눈’이 지니는 진정한 가치는 정렬/크기 등 수치를 지닌 것을 다룰때 보다도 ‘브랜드 가치’, ‘신뢰성’ 등 측정하기 어려운 것들 다룰때에 더욱 빛을 발한다.
디자인, 특히 글에서 주로 다루고 있는 ‘그래픽 디자인' 분야를 예로 들자면. 근대화된 직업으로써 디자이너가 등장한 이후 100년이 넘는 기간 동안 많은 시간과 노력을 시스템 확립에 힘써왔다.
그래픽 디자인과 공예/미술의 가장 큰 차이는 대량생산에 최적화된 효율적인 시스템으로 볼 수 있는데 우리가
활용하고 있는 그리드 시스템, 현대 타이포그래피 등은 그 노력의 대표적 산물이다.
즉 뿌리라고 할 수 있는 예술, 인문학에 대한 이해와 그것을 효율적으로 활용케 하는 시스템에 대한 이해, 양쪽 모두를 능숙하게 다루는 것이 그래픽 디자이너의 전문성이라고 한다면 그 상당 부분을 차지하는 ‘시스템’ 영역은 기술 발전의 역사와 더불어 성장해왔다 해도 과언이 아니다.
최근 몇 년간 디지털 환경은 폭발적인 성장을 거듭해왔고 이에 따라 새로운 환경에 걸맞은 디자인 시스템의 진화를 요구하고 있다.
UX디자이너, UI디자이너, 인터랙션 디자이너 등으로 불리는 새로운 직업의 등장은 이러한 요구에 부응한 결과이다.
기술의 발전은 그 방향을 예측할 수도 막을 수도 없다. 항상 그래 왔고 앞으로도 그럴 것이다.
대량생산의 등장이 현대 디자인을 생겨나게 했듯이 지금의 기술혁신은 우리에게 변화를 요구하고 있다.
그러므로 지금 우리가 해야 할 일은 ‘본능적 감각'을 키워 기술과 경쟁하는 것이 아니라, 새롭게 변화하는 환경을 이해하고, 이를 잘 활용하는 법을 배우는 것이다.
그리고 더 나아가서 변화에 걸맞은 새로운 시스템을 만드는 일에 적극적으로 앞장서는 것이야 말로 디자이너의 역할을 대체불가한 것으로 만들어 주리라 생각한다.
잘 읽으셨나요? 혹시 이 글이 도움이 되셨다면 아래 버튼을 눌러 커피 한 잔 어떠세요? 여러분의 작은 후원이 창작자에게 큰 힘이 됩니다! 😁