프레이머 vs. 프로토파이를 적으려 했으나…
프레이머와 프로토파이는 다른 장르의 제품이다.
최근에 여러 사람들을 만나느라 몸은 꽤 바쁜것 같으면서도 정말이지 오랜만에 심적인 여유가 생겼다. 덕분에 그간 미뤄왔던 것들을 짬짬히 해보고 있는데, Hi-Fi 프로토타이핑 툴을 활용해 보는 것도 밀린 숙제처럼 머리 한 구석에 박혀있었기에 이번 기회에 살펴보기로 했다.
우선 내 경우에는 지금까지 주로 규모가 작은 초기 스타트업의 MVP 제작을 돕는 일들을 해왔기 때문에 세부적인 인터랙션보다는 서비스의 전체 로직이나 기능에 좀 더 집중한 작업을 해왔고 인비전이나 최근에는 스케치의 프로토타입 기능을 주로 활용했다.
제품의 종류에 따라 트랜지션 자체가 어포던스에 밀접하게 연관될 때에는
- 간단한 트랜지션 -> 유사한 방식으로 구현된 레퍼런스 / 라이브러리를 전달
- 복잡한 트랜지션 -> 플래시 / html
정도의 방식으로 개발자와 협업 했지만.
최근에는 많은 곳에서 Hi-Fi 프로토타입 도구를 도입하여 사용하고 있으니 유연한 협업을 위해서라도 살펴볼 필요가 있겠다는 생각이 들었다.
그간 틈틈히 국내 디자인 커뮤니티를 훔쳐보니 프레이머와 프로토파이가 양강 구도를 형성하고 있다고 느껴졌기 때문에, 약 이틀에 걸쳐 두 제품을 살펴봤고 현재까지의 감상평을 적어본다.
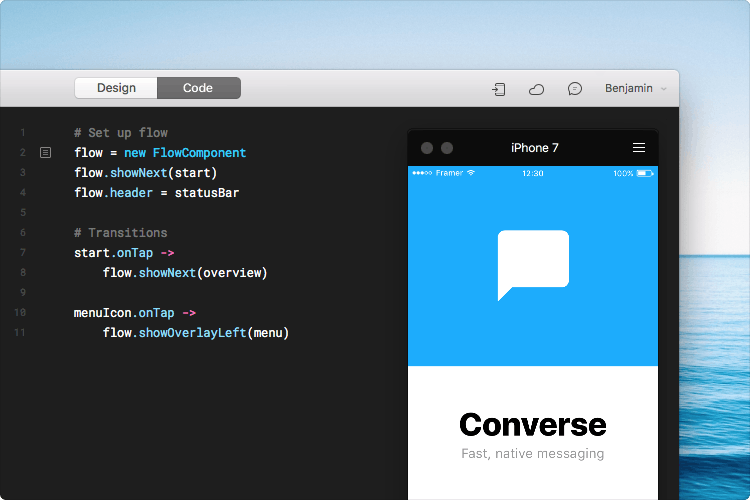
1. 프레이머X
프레이머하면 제일 먼저 떠오르는건 2017, 2018년 가장 불필요한 지출의 주인공이라는 점… 돈만 내고 켜보지도 못했다.
그래서 드디어 사용해보나 싶었는데 프레이머X로 업데이트 하며 완전히 바뀌었다고..

인상
제대로 써본 적은 없지만 예전의 프레이머는 코드를 디자인 도구로 사용해서 인터랙션을 설계하는 매우 심플한 컨셉의 툴로 보여서 섹시했는데, 새로 바뀐 프레이머X의 첫인상은 그래픽 디자인 툴에 가까운 모습이었다. 평소 스케치를 사용하던 사람들에게는 꽤 익숙한 인터페이스지만 막상 사용해보니 속성 입력 정도를 제외하고는 스케치의 워크플로와 유사성이 그리 높지는 않았다.
우선 웹사이트에서 제공하는 튜토리얼과 코드 컴포넌트 관련 강좌를 보며 기본적인 기능을 체험했고 첫인상과 달리 프레이머X 만의 매력 포인트가 있었다.
우선 오토 레이아웃 기능이 기본적으로 포함되어 있다는 점과 해당 속성의 기본 값을 모바일 디자인 패턴에 맞춰 자동으로 세팅해준다는 점이 꽤 편리했다. 또 스택 컴포넌트를 활용한 레이아웃 구성이 간편하다는 점, 다양한 라이브러리를 앱 내에서 바로 추가해 사용할 수 있다는 점 등이 매력 포인트.
트랜지션의 경우 뷰 혹은 엘리먼트를 서로 연결하는 방식으로 사용 할 수 있고 자녀 컴포넌트와의 관계 역시 링크를 통해 이루어지는 등 프로토타이핑 보다는 전반적인 디자인 워크플로를 통합 관리할 수 있는 도구라고 느껴졌다.
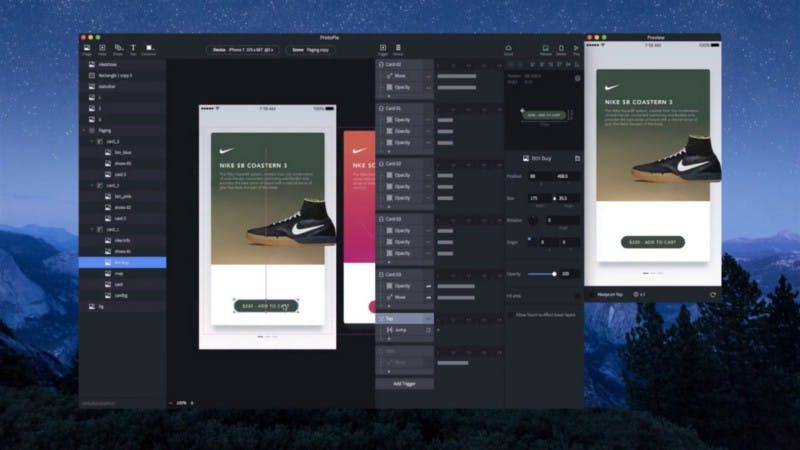
2. 프로토파이

인상
프로토파이의 경우 프레이머와 달리 기존의 제품 철학이 고스란히 유지되고 있는 만큼 설계의 중심이 트리거 -> 리스폰스 방식이라는 점만 알고 사용하면 기본적인 사용까지의 러닝커브가 높지 않다는 점이 제일 큰 매력이다.
반대로 뒤집어 말하면 트리거 -> 리스폰스 라는 개념이 제품에서 어떻게 적용되는지를 모르고 앱을 켠다면 약간 헤맬 수 있으니 기초 튜토리얼은 필히 살펴보는 것을 추천.
인터페이스 구성은 엘리먼트 영역과 인터랙션 영역이 완전히 분리되어 보여진다는 점이 특징이고 타임라인을 활용해 트랜지션을 그래피컬하게 다룰 수 있다는 점도 편리했다. 철저히 프로토타이핑에 특화되어 빠르게 결과를 만들어낼 수 있다는 장점이 명확해보였다.
3. 무엇을 선택했나?
프로토타입을 제작하는 과정만 놓고 비교했을때 둘의 가장 큰 차이점은 제품 철학에서 비롯한 워크플로라고 볼 수 있다.
우선 프레이머X는 철처히 컴포넌트 중심으로 [하나의 프로토타입을 만드는 과정 = 컴포넌트의 개념과 속성을 정의하는 것의 연속]이 워크플로 핵심이다.
커피스크립트를 하나의 도구로 인터랙션을 설계하던게 기존 방식이었다면 지금은 리액트를 이용한 프론트엔드 개발 방식에 위지윅 방식을 더했다는 느낌이다.
반면 프로토파이의 워크플로는 철저히 디자이너의 사고 과정을 옮기는 것에 초점이 맞춰져있다.
화면에 엘리먼트를 배치하고 각 엘리먼트에 발생할 이벤트에 따른 인터랙션을 스택으로 쌓아 설계하고 디테일한 조정을 통해 완성도를 높인다.
이러한 방식은 프로토타입의 원래 목적인 ‘작동하는 모습을 빠르게 보여준다’는 것에 최적화 되어있고 혼란의 여지가 적다.
아직 고급 기능들을 활용해보지 못했지만 만들어진 결과들을 봤을때 실제 퍼포먼스 측면에서도 프레이머와 비교해서 특별히 부족함은 없어 보인다.
궂이 아쉬운 점을 꼽자면 기초 강좌 외에는 잘 만들어진 비디오 튜토리얼을 찾기 어렵다는 정도?
그래서 프로토타입 도구라는 기준에서 프로토파이에 확실하게 높은 점수를 주고싶다.
4. 아쉬운 프레이머X..
원래는 프레이머X와 프로토파이를 비교하겠다는 목적으로 두 앱을 사용했으나 결론이 너무 쉽게 나버렸다.
결론적으로는 프레이머X가 더 이상 프로토타입 툴이 아니라고 판단했는데.
이제 프레이머X는 대규모 팀에 적합한 디자인 시스템 중심의 디지털 제품 디자인 도구라고 불러야 할 것 같다.
그래서 위의 정의를 기준으로 프레이머X를 평가해 볼까 한다.
재사용 측면에서 단순 심볼에 비해 훨씬 파워풀한 활용이 가능하다.
즉 직접 만들건 남이 만들어진걸 가져다 쓰건 각종 라이브러리를 활용하여 업무 효율을 높일 수 있다는 장점이 있고.
전체 디자인 워크플로에서 인터페이스와 인터랙션 설계가 통합되어 있다는 것을 또 하나의 장점으로 꼽을 수 있겠다.
하지만 기본적으로 리액트 없이는 디자인 툴로는 스케치에, 프로토타이핑 툴로는 프로토파이에 비해 두드러지는 장점이 없고 결국엔 리액트와 함께 사용해야 하는 만큼 러닝커브가 높다.
그래서 디자인 시스템을 관리하는 별도의 팀이 있지 않는 이상 효과적일까 하는 의문이 들고 결과물을 앱으로 빌드 해주는게 아닌 이상 높은 러닝커브를 감당해야 할 특별한 이유를 아직은 찾기 어려웠다.
단, 여기서 높은 러닝커브는 리액트만을 말하는게 아니다.
리액트를 익히는게 어렵긴 하지만 지금 프레이머X의 강점이라고 할 만한 것들이 리액트스러움에서 온다고 생각해서, 나는 오히려 애매하게 위지윅과 코딩을 방식을 합쳐 놓은 것이 앱의 복잡도를 높인 가장 큰 원인이라고 생각한다.
차라리 위지윅 부분을 덜어내고 코드 기반의 도구를 이용해서 실제 개발에 사용할 수 있는 코드를 컴파일 해주는 앱이였다면 러닝커브가 높더라도 충분한 매력이 있었을지도 모르겠다.
5. 마무리하며
대차게 아쉬움을 토로했지만 프레이머팀의 고충도 이해되는 측면이 있다.
투자를 받았으니 회사를 키워야하고, 회사를 키우자니 사용자를 늘리거나 매출을 높여야 하니까 결국 기업 시장을 노려보겠다는 생각 아닐까?
일단 이번 업데이트를 통해 프레이머 팀은 확실히 스케치 생태계에서 이탈하겠다는 의지를 표방한 것으로 봐도 무방할 것 같다.
이는 최근 몇 년간 스케치를 중심으로 어도비 독점 체계를 깨부수며 생겨난 새로운 시장에서 ‘VS 스케치 or 포토샵’ 구도를 만들고자 하는 Figma, Invision Studio 등의 기업들과 유사한 행보라고 볼 수 있다.
분명히 스케치 생태계도 노드 생태계 처럼 갈래가 너무 복잡해져서 디펜던시 관리에 들어가는 비용이 과거에 비해 많이 높아졌다. 그래서 오히려 심플한 올인원 솔루션에 대한 니즈가 돈이 될 것이라 생각한게 아닐까?
뭐 그래도 아쉬운건 아쉬운거다. 프레이머가 큰 센세이션을 일으킬 수 있었던 핵심적인 컨셉이 사라진 것 같아보인다.
기존에 스케치를 도입하지 않았던 기업에서는 오히려 프레이머 도입을 검토해볼 수 있겠으나 스케치를 사용하면서 프레이머를 같이 사용할 이유는 없는 것 같아서 앞으로 프로토타입은 프로토파이를 이용해보는걸로.
잘 읽으셨나요? 혹시 이 글이 도움이 되셨다면 아래 버튼을 눌러 커피 한 잔 어떠세요? 여러분의 작은 후원이 창작자에게 큰 힘이 됩니다! 😁